Cvičenie 2 - Základy HTML a CSS (Úloha 1)
Ciele
- Vytvoriť jednoduchú stránku s prvým článkom statického blogu (article1.html)
- Vytvoriť stránky s ďalšími článkami (article2.html, article3.html, ...).
- Vytvoriť úvodnú stránku (index.html) so zoznamom článkov a odkazmi na stránky s nimi.
- Doplniť vytvorené stránky o CSS štýly.
- Vyvarovať sa použitiu zastaraných prístupov pri tvorbe stránok.
- Oboznámiť sa s vývojárskymi nástrojmi v prehliadači.
- Validovať vytvorené HTML a CSS súbory.
Úvod
V tomto týždni už naplno pracujete na svojom prvom zadaní - statickom blogu. Najprv vytvoríte HTML stránky pre jednotlivé články. Potom vytvoríte HTML stránku so zoznamom článkov. Položky zoznamu budú hypertextové odkazy na jednotlivé články. Stránky tiež doplníte o štýly v jazyku CSS. Použijete HTML elementy a CSS vlastnosti, prebrané na prvých dvoch prednáškach.
Postup
Úloha 1: Vytvorte HTML stránku article1.html s článkom (príspevkom) blogu.
Stránku article1.html vytvorte podobným spôsobom ako súbor index.html v prvom cvičení.
Obsah článku voľte podľa témy, ktorú ste si zvolili na prvom cvičení. Napríklad ak je téma "Smartfóny", názov článku môže byť napr. "Najlepšie mobily na trhu", obrázok môže zobrazovať najlepšie zariadenie a text môže obsahovať popis stavu trhu, poradie miest jednotlivých zariadení, atď. Môžete sa inšpirovať nejakým existujúcim článkom. Nie je podstatné mať veľa textu, ale ako ste využili HTML elementy na zobrazenie článku.
V HTML stránke article1.html použite:
- aspoň dva odseky (element
p), - aspoň dva nadpisy (elementy
h1-h6), - aspoň jeden číslovaný (
ol a li) a aspoň jeden nečíslovaný (ul a li) zoznam, - aspoň jeden obrázok (
img) - aspoň jednu tabuľku (element
tablecode> a ďalšie) - hypertextový odkaz (element
a) na hlavnú stránku blogu (index.html).
Pri tvorbe tabuľky použite
- každý z elementov
table, caption, tr, th, td, thead, tfoot, tbody - aspoň raz aspoň jeden z atribútov
colspan a rowspan.
Článok tiež musí obsahovať názov a to v elemente h1
Všetky súbory s obrázkami (jpg, png, ...) umiestnite do priečinka fig.
Poznámka: Príslušné HTML elementy boli prebrané na prednáške 1 a 2
Úloha 2: V článku (article1.html) použite responzívny obrázok, čiže element img s atribútmi srcset a sizes alebo elementy picture a source s atribútmi srcset a media tak, aby boli pre rôzne veľkosti okna so stránkou (viewport) použité rôzne súbory s obrázkami.
Poznámka: Responzívne obrázky boli v prednáške 2.
Úloha 3: Vytvorte aspoň dva ďalšie články ako samostatné stránky (article2.html, article3.html, ...). Obsah článkov nech je rôzny, no z tej istej tématiky (zvolenej na 1. cvičení).
Stránky article2.html a article3.html vytvorte podobným spôsobom ako súbor index.html v prvom cvičení.
Tieto články musia obsahovať
- názov článku v elemente
h1 - aspoň jeden odsek
p - hypertextový odkaz
ana hlavnú stránku blogu (index.html).
Úloha 4: Vytvorte stránku index.html, ktorá bude slúžiť ako zoznam všetkých článkov blogovacieho systému.
Poznámka: Východziu podobu index.html už máte vytvorenú, stačí ju len upraviť.
Každý názov článku v zozname bude odkazom (element a) na stránku s príslušným článkom, vytvorenú v predchádzajúcich krokoch. Úvodná stránka má tiež obsahovať:
- názov blogu v elemente
h1, - stručné predstavenie (popis) tematiky, ktorej sa váš blog venuje, v aspoň jednom odseku (p) a meno a email autora/rky, riešený ako hypertextový odkaz (element a).
Úloha 5: Nakreslite v rámci tela hlavnej stránky (index.html) postavičku, logo alebo iný obrázok vystihujúci vašu stránku. Použite rastrovú resp. vektorovú grafiku - HTML element canvas resp. svg (tiež v prednáške 2).
Úloha 6: Vytvorte súbor screenStyle.css, a doplňte CSS štýly pre všetky stránky vášho statického blogu. Imprtujte tieto štýly do všetkých stránok.
Dizajn stránok, definovaný týmito štýlmi má byť responzívny. CSS štýly musia minimálne obsahovať nastavenie typu a veľkosti písma,nastavenie ohraničení tabuliek a odrážok resp. číslovania v zoznamoch, nastavenie pozadia, veľkosti a ohraničenia elementov (stačí pre niektoré).
Pri type písma vždy uveďte viac alternatív, jedna z nich musí byť všeobecná rodina písem (serif, sans-serif, monospace, ...)
Aby ste zabezpečili responzívnosť, použite pre písmo aj ostatné rozmery relatívne jednotky veľkosti. Úloha: Pomocou elementu link použite screenStyle.css vo všetkých stránkach vášho blogu.
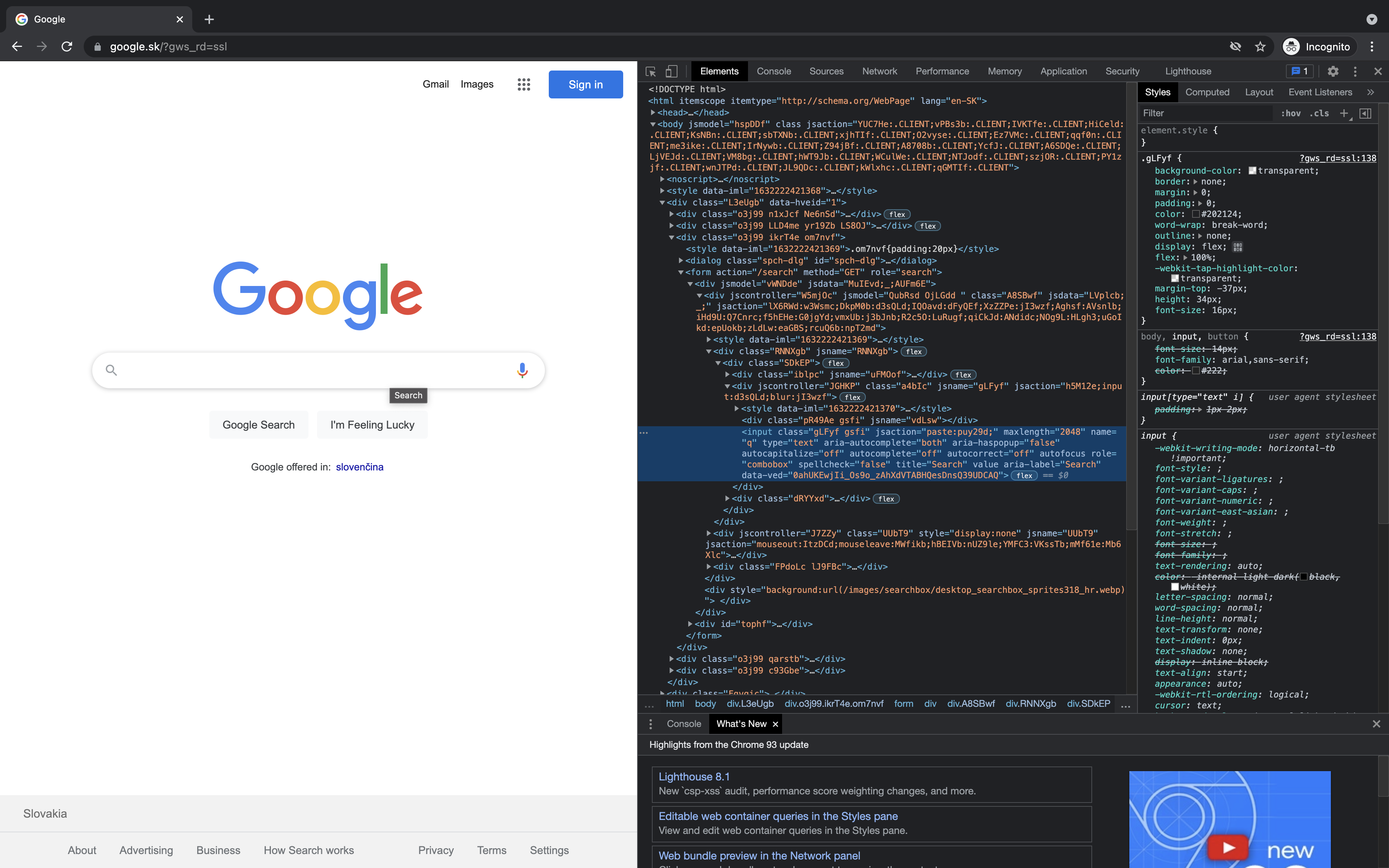
Úloha 7: Zoznámte sa s nástrojmi uľahčujúcimi vývoj webových aplikácii, dostupnými vo webovom prehliadači. (Tieto vývojárske nástroje je možné vyvolať v prehliadači Firefox, Chrome a ďalších stlačením F12.)

Úloha 8: Validácia HTML
Každý z HTML súborov, ktorý ste vytvorili overte HTML validátorom (https://validator.w3.org/nu/). Ak validátor nájde chyby alebo vypíše upozornenia, príslušné súbory opravte a znova validujte. Toto opakujte až kým validácia neskončí bez chýb a upozornení.
Úloha 9: Validácia CSS
Každý z CSS súborov, ktorý se vytvorili overte CSS validátorom (https://jigsaw.w3.org/css-validator/). Ak validátor nájde chyby alebo vypíše upozornenia, príslušné súbory opravte a znova validujte. Toto opakujte až kým validácia neskončí bez chýb a upozornení.